Eggplant DAI Designerの使用
Eggplant DAI Designerを使用すると、既存のモデルや関連するスイートの閲覧から、テスト対象システム(SUT)の画面とのインタラクションを続けながらUIのさまざまな側面を捉えて新しいモデルを作成するまで、様々なタスクを実行することが��できます。
キャプチャでは、SUTに接続した状態で、スクリーンエレメント(ボタン、タブ、チェックボックス、テキストボックス)のインタラクティブな挙動を、状態内のアクションとして追加できます。
ユーザージャーニーでは、実際の顧客のジャーニーを参考にインポートし、リアルなモデルとテストケースを作成するのに役立てます。
デザイナーは以下の機能にアクセスできます:
- モデル: 既存のモデルを管理し、新しいモデルを作成します。
- テストケース: 既存のディレクティッドテストケースを管理し、新しいものを作成します。
- スイート: エージェントウィンドウのスイート管理を通じてアップロードされたEggplant Functionalスイートのコレクションを表示します。
- スニペット: Eggplant Studioを開くことなく、アクティブモデルに関連するスクリプトを編集します。
- キャプチャ: モデルワークスペースでのモデル作成経験がなくても、デザイナーでゼロからモデルを作成します。
- ユーザージャーニー: Eggplant Real Customer Insightsから実際のユーザージャーニーをインポートします。
新しいモデルのキャプチャ
以下の手順�に従って、デザイナー > キャプチャを使用して新しいモデルを作成します。好みによりますが、モデルワークスペースでゼロからモデルを作成することも可能です。
モデルの構築手順:
-
モデルの作成方法:1. デザイナー > キャプチャへ移動します。
-
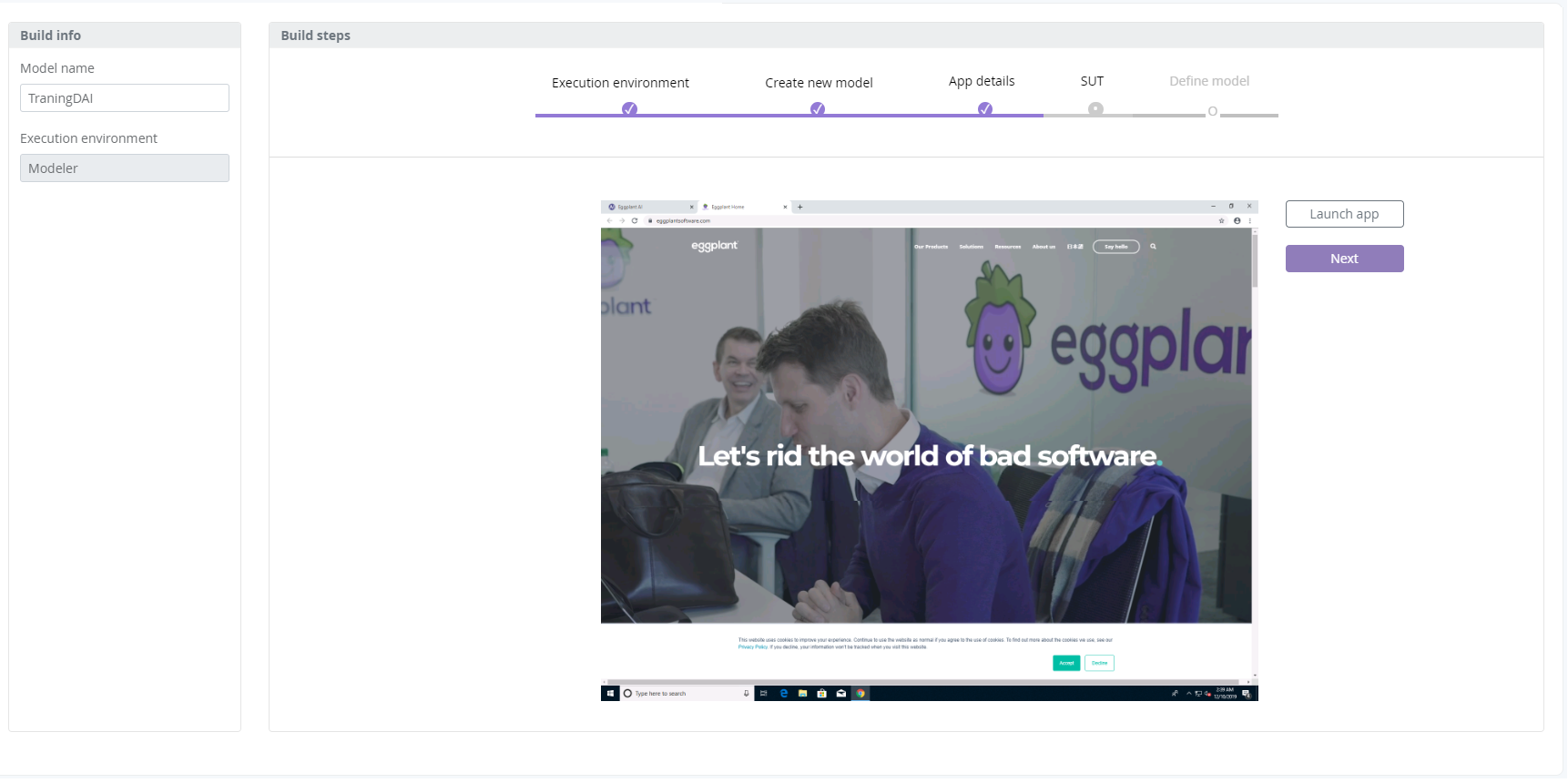
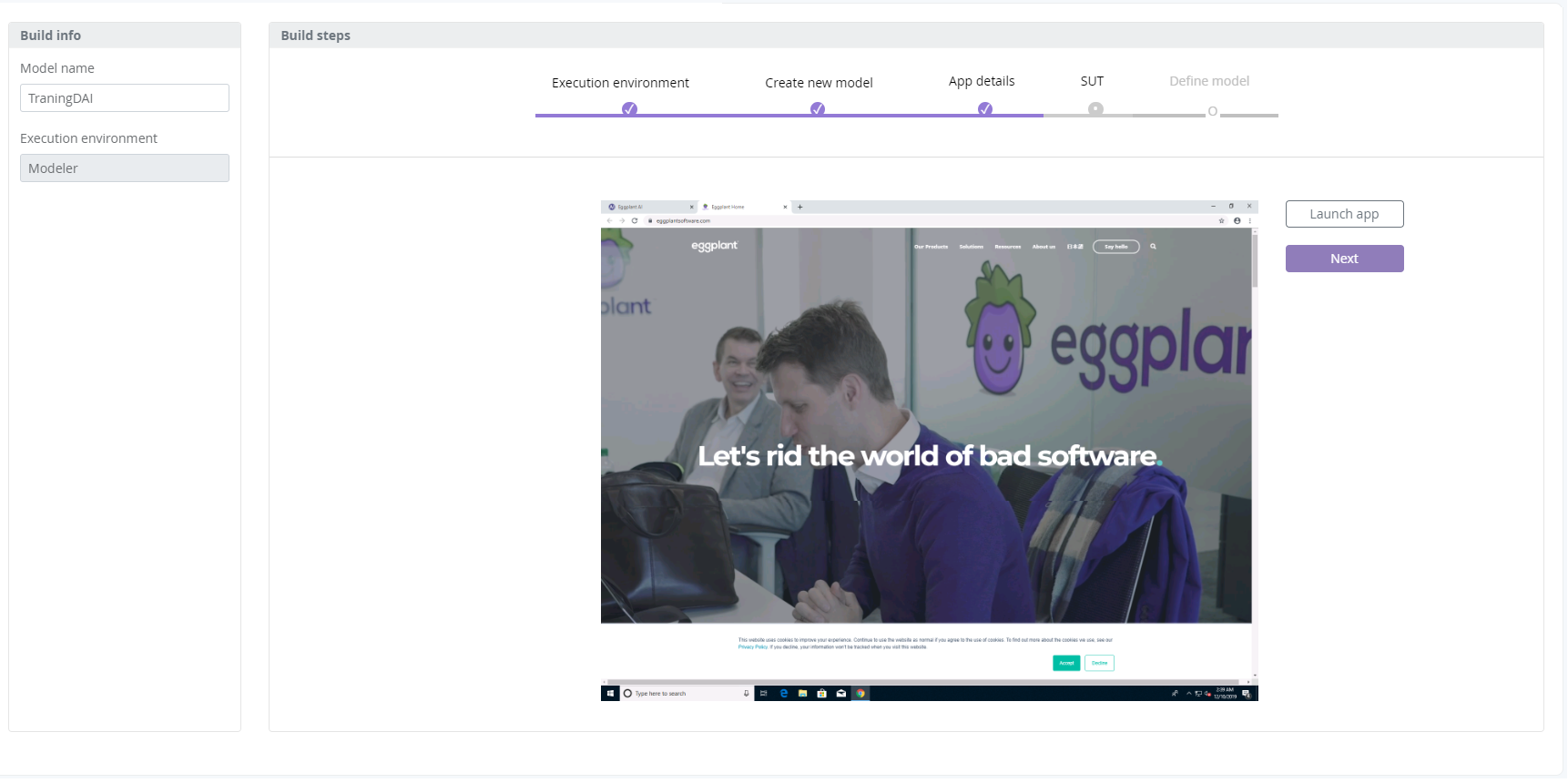
モデル名を入力し、次へをクリックします。実行環境の選択ページは、システム内の全てのエージェントを表示します。また、新しく作成されたモデル名も表示されます。必要であれば、この時点でモデル名をクリックしてモデルの名前を変更することができます。
ノートモデル名にはスペースを含めることができず、許可される特殊文字はアンダースコア (_)、チルダ (~)、ハイフン (-)のみです。
-
実行環境を選択し、モデルが実行するべき接続を選択します。アプリの起動と終了の詳細を指定したい場合は��次へをクリックします。あるいは、スキップをクリックしてSUTの現在の画面からモデルを作成するためにステップ6へ進みます。
-
(オプション) アプリの詳細ページから、テストしたいアプリのプラットフォームを選択します。モバイルアプリをテストする場合はAndroidまたはiOSを選択します。それ以外の場合はWindowsを選択します。Windowsを選択した場合、追加情報を指定する必要があります:
- アプリタイプ: アプリを起動するための方法を次のオプションから指定します:
- ブラウザ: ブラウザタイプを選択します:Chrome, Firefox, Edge.
- URL: アプリケーションにアクセスするためのURLを提供します。例えば、Eggplantのウェブサイトを開くには、ここに
https://www.eggplantsoftware.comを入力します。 - 実行可能ファイル: 実行可能なファイル名、フォルダ、リソース、またはパスを指定します。例えば、ノートパッドを開くには、ここに
notepad.exeを入力します。
エージェントがSUTに接続するとスピナーアイコンが表示されます。エージェントがSUTとの接続を確立すると、以下の2つが起こります:
- SUTのイメージが表示され、SUTディスプレイ上で見ることができるものを示します:

 新しく作成したモデルに有効な実行環境を選択すると、それが関連付けられ、SUT画面の画像が表示されますノート
新しく作成したモデルに有効な実行環境を選択すると、それが関連付けられ、SUT画面の画像が表示されますノート実行環境が設定されていない、またはSUTに接続できない場合、SUTビューページに警告メッセージが表示されます。SUTが接続されていることを確認し、SUTビューページでRefreshをクリックして続行してください。
-
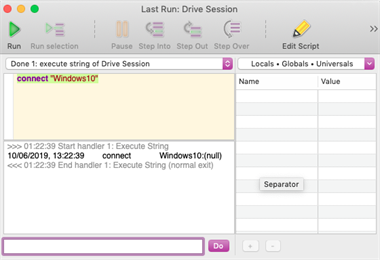
Runウィンドウが表示され、接続しているSUTの接続情報が表示されます:
 The Run window showing the script execution on the SUT
The Run window showing the script execution on the SUT
ステップ5でアプリ詳細を入力し、次へをクリックした場合、初期状態に開始アクションが追加され、関連するスクリプトファイルがアクシ��ョンにリンクされます。さらに、デフォルトのクリーンアップ状態にスニペットがリンクされ、アプリケーションが自動的に閉じられます。アプリ詳細ページでアプリを起動をクリックすると、SUTビューでアプリが開かれるのを見ることができます。たとえば、スクリプトに計算機などのアプリの起動が含まれている場合、SUTビューでは、前のステップで生成されたSenseTalkスクリプトを使用してアプリが起動する様子が表示されます。
- アプリタイプ: アプリを起動するための方法を次のオプションから指定します:
-
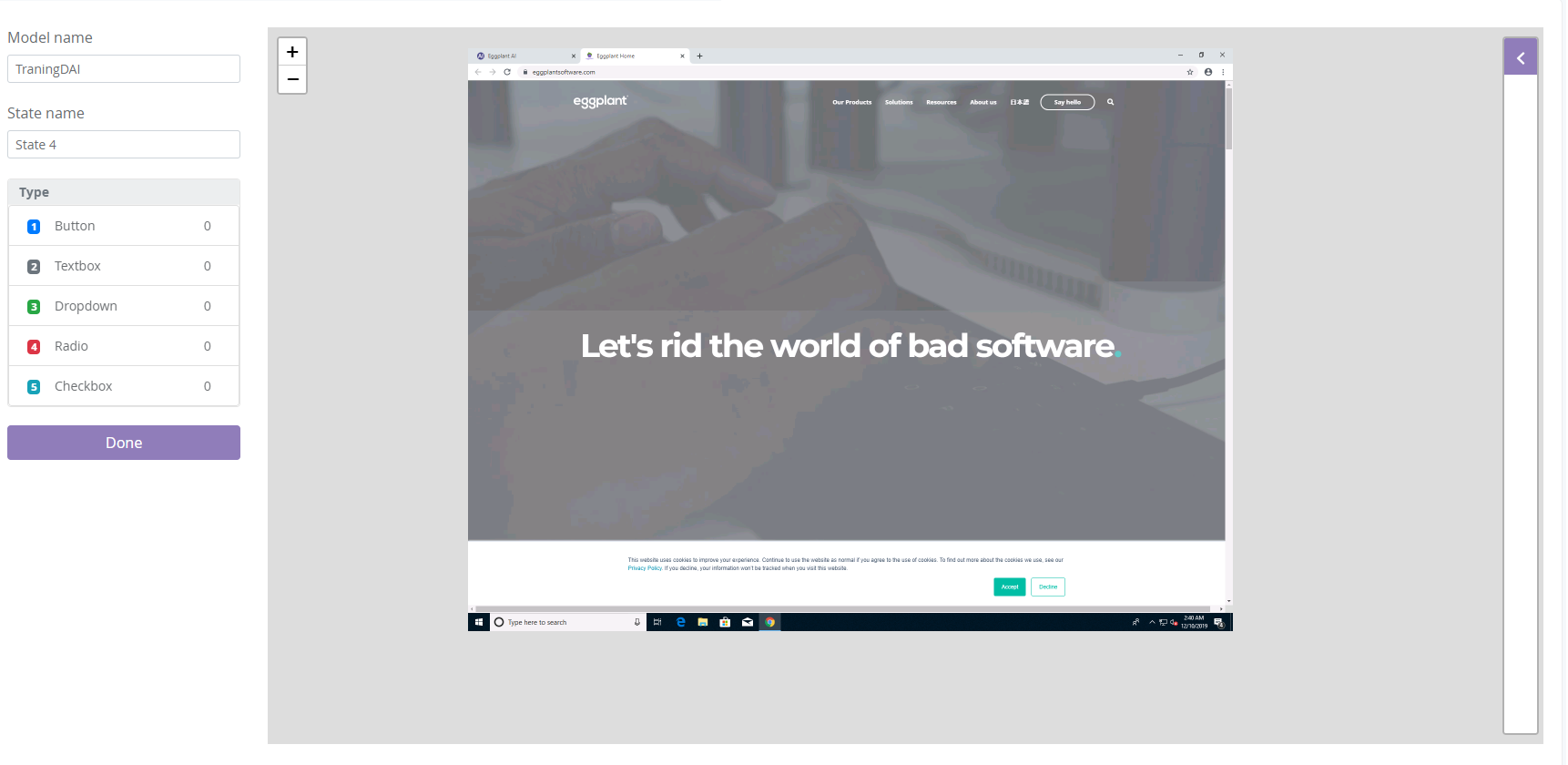
Nextをクリックし、DesignerでSUTビューを表示した状態で、左側で制御タイプを選択し、画面上の必要な要素の周囲にボックスを描きます。以下のUI制御オプションは、色とショートカットキーの番号と関連付けられています:
- ボタン
- テキストボックス
- ドロップダウンリスト
- ラジオボタン
- チェックボックス

DesignerでキャプチャしたすべてのUI要素が、モデルの選択された状態のアクションになることに注意してください。SUT画面上の強調表示されたUI要素のためにSenseTalkスクリプトが自動的に生成され、選択された要素の周囲を描くと有効なスイートフォルダに保存されます。要素の位置に変更があると、スクリプトがそれに応じて更新されます。
Tips- 状態の名前をクリックして、モデルにとってより記述的なものに変更します。
- 画面要素のタイプごとに表示されているキーボードのショートカットキーを使用して、ボックスを描く流れを早めることができます。それぞれの要素に対してマウスで制御をクリックするのではなく。
-
右側に表示されるPropertiesペインで、選択したアクションに対する以下の情報を入力します:
ノート画面要素をキャプチャするときにアクション情報を入力します。選択した画面要素を削除するには、Designerでそれを選択し、手動で削除します。
- Action name: アクションにはデフォルトの名前が追加され、新しいアクションが追加されるたびに数字が増分的に変更されます。モデルに基づいてデフォルトの名前をより記述的なものに変更することができます。
- Description: このアクションについての有用な情報を提供します。
- Control type: (読み取り専用) 選択した制御タイプを表示します。
- Default Value: (オプショナル) テキストとドロップダウンメニューの制御タイプのデフォルト値を定義します。このフィールドは他の制御タイプには表示されません。例えば、Dropdown制御タイプのAction propertiesを入力するとき、ホットスポットを設定し、デフォルト値を入力して、スクリプトが選択する値を指定します。
- Set Hot Spot: このボタンをクリックして、SUTビュー上の制御タイプのホットスポットをマークします。赤い十字線アイコンがクリックした正確な位置に表示され、スクリプトがこのアクションを実行する際に使用します。これの典型的な使用例は、Radio button制御タイプを選択した場合です:ラベルの周囲を描き、ホットスポットを選択したオプションに対して設定します。これにより、選択したアクションのスクリプトにオフセット座標が追加されます。ホットスポットを新しい場所に移動するには、再度Set Hot Spotをクリックします。
- Snippets: (読み取り専用) 現在のアクションに対して作成されたスクリプトの名前を表示します。スク�リプト名は命名規則に従っており、
model name-state name -action name-timestamp.scriptがユニークな識別子として使用されます。
-
New Stateをクリックして、選択したアクションの現在のスクリプトを実行し、次の状態を作成します。これにより、前のアクションと新しい状態との間に接続が作成されます。
-
モデルに必要なすべての状態とアクションを作成するまで、ステップ6-8を繰り返し、次にDoneをクリックします。新しく作成されたモデルは、モデルワークスペースで開きます。
モデルの終了状態を指定する場合、Connections from actionメニューの事前定義されたExit状態に有効なアクションを関連付けることで指定できます。この時点でも、以前のアクション、グローバルアクション、連続アクションを同様に追加することができます。
-
準備ができたら、Runをクリックしてモデルをテストします。
モデルワークスペースでモデルをテストし、調整する方法については、Eggplant DAIでのモデル作成を参照してください。
Suite Detailsの表示
Suitesでは、利用可能なすべてのスイートとそのバージョンを確認し、スイートの履歴を追跡することができます。スイートのバージョンは、関連するスイートフォルダにスクリプトやイメージなどのモデルアセットをアップロードすると保��存されます。
特定のスイートの詳細を詳しく見るには、次の手順を実行します:
- Designer > Suitesに移動します。 Eggplant DAIで利用可能なすべてのスイートがアルファベット順にタイルとして表示されます。各タイルには最新のバージョンと最後に更新された日時が表示されます。
- 興味のあるスイートを見つけ、Actionsメニュー
からView Detailsをクリックします。次のスイートの詳細が表示されます:
- Name: スイートの名前。
- Associated Models: 選択したスイートに関連するモデル(該当する場合)。つまり、選択したスイートからイメージやスクリプトをモデルに関連付けた場合、そのモデルが表示されます。
- Version History: 選択したスイートに利用可能なすべてのバージョン。デフォルトでは、すべてのスイートには少なくとも一つのバージョンがあります。
上部メニューから**< Suites**を選択して、Designer > Suitesに戻ります。
スイートを削除するには、ActionsメニューからDeleteをクリックします。削除アクションを確認するプロンプトが表示されます。
Suite Filesの表示 (#viewing-files)
スイートに含まれるファイルを表示するには、まずActionsメニュー からスイート詳細ページを開き(上記のステップ2)、次にFilesタブをクリックします。ファイルビューでは、スイートに含まれるファイルのリストが左ペインに表示されます。リストからファイルを選択すると、そのファイルが右ペインに表示されます。右ペインは読み取り専用です。
Script Editorの使用
スクリプトエディタは、モデルにリンクされた既存のEggplant Functionalスニペットを編集することができます。スクリプトエディタの主な利点は、Eggplant Functionalに切り替えることなくEggplant DAI内でSenseTalkスクリプトを編集できることです。
スクリプトエディタでスクリプトを編集する
Designer > Snippetsに移動します。Script Editorは、関連するEggplant Functionalスイートで利用可能なすべてのスクリプトファイルとCSVファイルをツリービューフォーマットで表示します。
前提条件
- DesignモードでEggplant DAIエージェントを起動して、Eggplant Functionalスイートに接続します。詳細は、[Eggplant Functional Suiteに接続する](dai-integration-eggplant-functional.md#connecting-suite)を参照してください。
- Eggplant DAIで編集したいスイートをダウンロードします。
モデル内の既存のスニペットを編集するには、次の手順を実行します:
- Execution Environmentリストから、エージェントを設定した際に入力した実行環境を選択します。
- Suiteリストから、接続されたSenseTalkスニペットを含むEggplant Functionalスイートを選択します。スイートのリストは、Eggplant DAIに保存されたモデルに対して少なくとも1つのスイートを関連付けた場合にのみ表示されます。
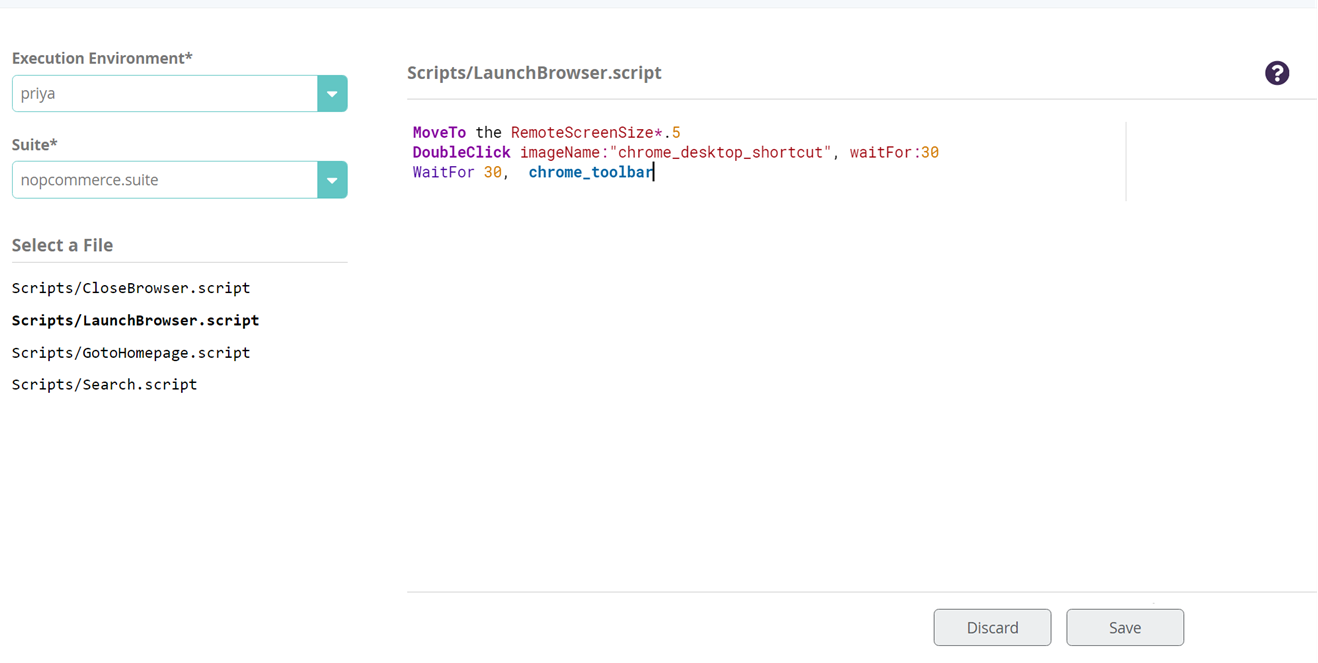
- スクリプトファイルを選択します。SenseTalkスクリプトがスクリプトエディタに表示されます。スクリプトのリストは、スイートフォルダに少なくとも1つのスニペットがある場合にのみ表示されます。
- 必要な変更をスクリプトに加えてSaveをクリックします。変更は、モデルが接続されたEggplant Functionalスイートに保存されます。
 スイート内の利用可能なスクリプトを持つスクリプトエディタ
スイート内の利用可能なスクリプトを持つスクリプトエディタ
スイート内の利用可能なスクリプトを持つスクリプトエディタ
スイート内の利用可能なスクリプトを持つスクリプトエディタ
選択したスクリプトに対する変更を元に戻すには、Discardをクリックします。
スイートの編集が完了したら、Manage Suitesを使用してエージェント経由でEggplant DAIに変更をアップロードすることを忘れないでください。��これにより、ローカルの変更が共有して共有や予定されたテストの実行に最新のものであることを確認できます。
スクリプトエディタで行った変更を、エージェントウィンドウ > [スイート管理](dai-manage-suites.md)を経由して、変更が加えられたスイートにアップロードしない場合、そのスイートにリンクしたモデルのテスト設定を実行するときに変更が上書きされます。